Websites often use JavaScript to add some dynamism to the user experience. But this also mean that there will be issues if JavaScript is disabled. Fortunately CSS can be used to make some workarounds for this issues.
CSS styles can be installed on the user browser using Stylish
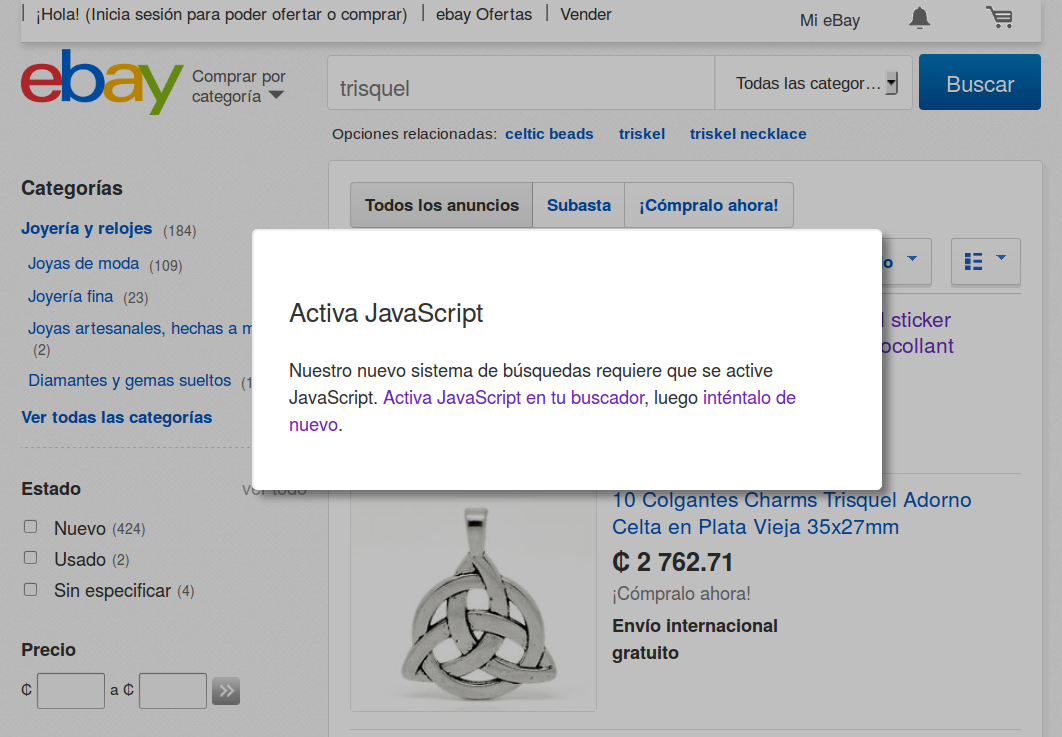
Ebay

@-moz-document domain("ebay.com") {
div.nojs-msk {display: none;}
div.nojs-msg.shdw {display: none;}
}
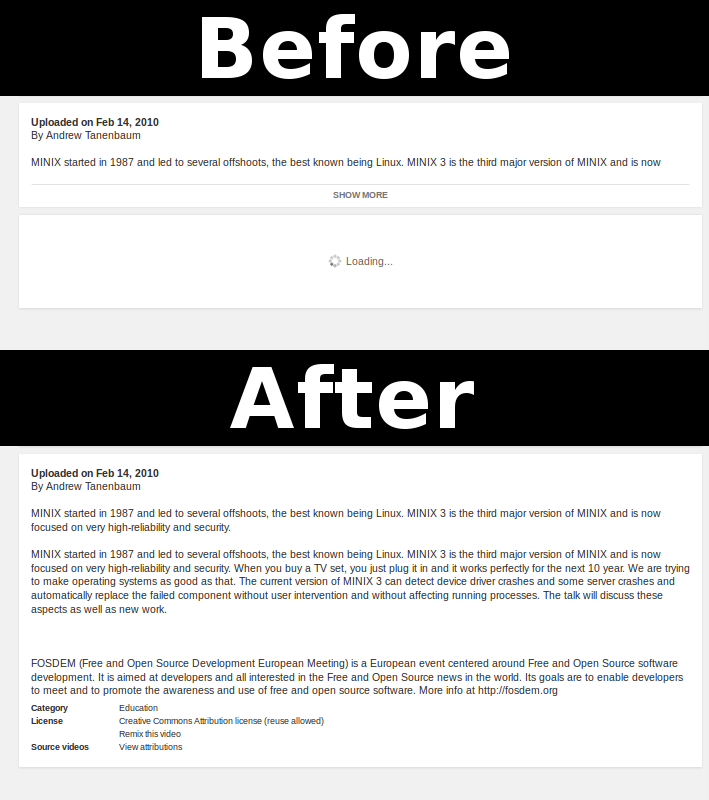
YouTube

@-moz-document domain("youtube.com") {
.yt-uix-expander-collapsed #watch-description-text {
max-height:10000px;
overflow:hidden
}
button#watch-more-related-button {display: none;}
div#watch-discussion {display: none;}
.yt-uix-expander .yt-uix-expander-collapsed-body, .yt-uix-expander-collapsed .yt-uix-expander-body {display: inline;}
button.yt-uix-button.yt-uix-button-size-default.yt-uix-button-expander.yt-uix-expander-head.yt-uix-expander-collapsed-body.yt-uix-gen204 {display: none;}
button.yt-uix-button.yt-uix-button-size-default.yt-uix-button-expander.yt-uix-expander-head.yt-uix-expander-body {display: none;}
}
Minetest forums
@-moz-document domain("forum.minetest.net") {
.spoiler_content {display: inline !important;}
}
Revisions
07/07/2015 - 20:02
