Aardvark
Utility for selecting elements and doing various actions on them. It can be used for cleaning up a page prior to printing it (by removing and isolating elements), for making the page more readable, and (most appreciated by web developers), for analyzing the structure of a page.
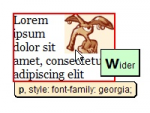
To use Aardvark, just right-click on the page and select Start Aardvark from the pop-up menu. As you move the mouse over the page, you will see a red rectangle around the current block element, along with a label showing its type, and if they exist, its id, class, and style. You can then press various keys on the keyboard to do things, for instance W to navigate wider (as shown in the image), R to remove the element, I to isolate the element (that is, remove everything else on the page), V to view formatted source of that element, U to undo, Q to quit aardvark, and H for help, to list the 14 or so available keystrokes.
There is now an extremely powerful new command for JavaScript developers, that generates DOM code by selecting an element on a web page (such as your HTML mockup). See the web site for documentation.
- Install extension
- Author: Rob Brown
- License: BSD
- Download source code