List of CSS styles that fixes some dynamic websites
Websites often use JavaScript to add some dynamism to the user experience. But this also mean that there will be issues if JavaScript is disabled. Fortunately CSS can be used to make some workarounds for this issues.
CSS styles can be installed on the user browser using Stylish
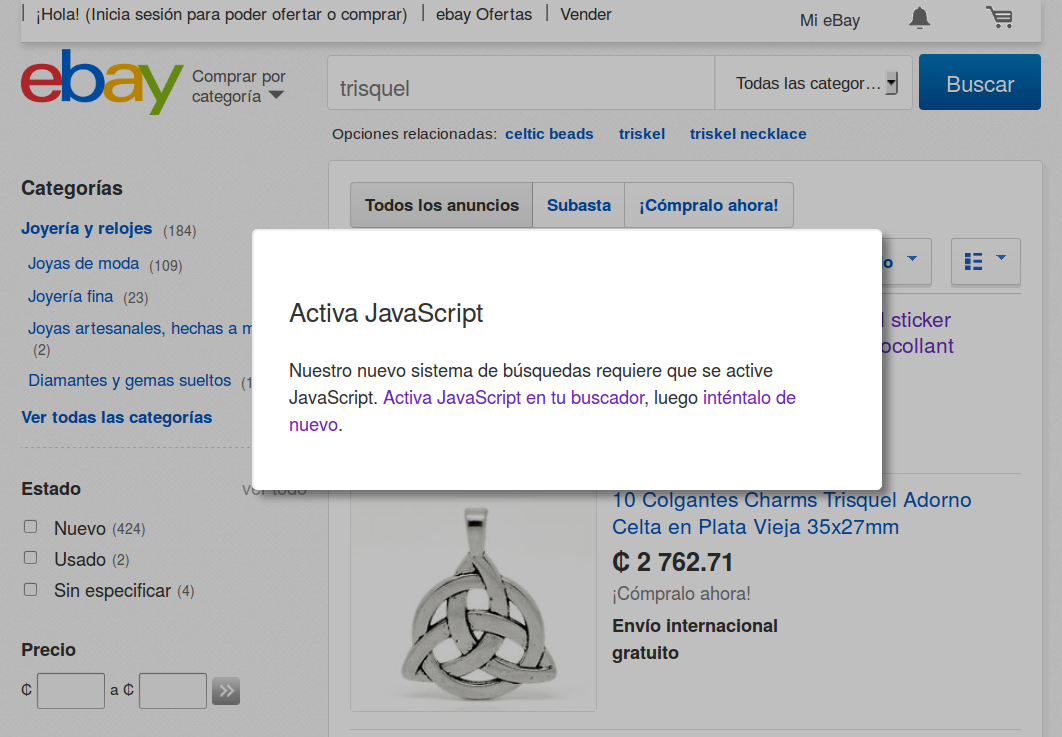
Ebay
Ebay show and annoying warning that takes all screen space every time the user attempt to do a search using Ebay's search tool.

This can be hidden with the following CSS rules:
@-moz-document domain("ebay.com") {
div.nojs-msk {display: none;}
div.nojs-msg.shdw {display: none;}
}
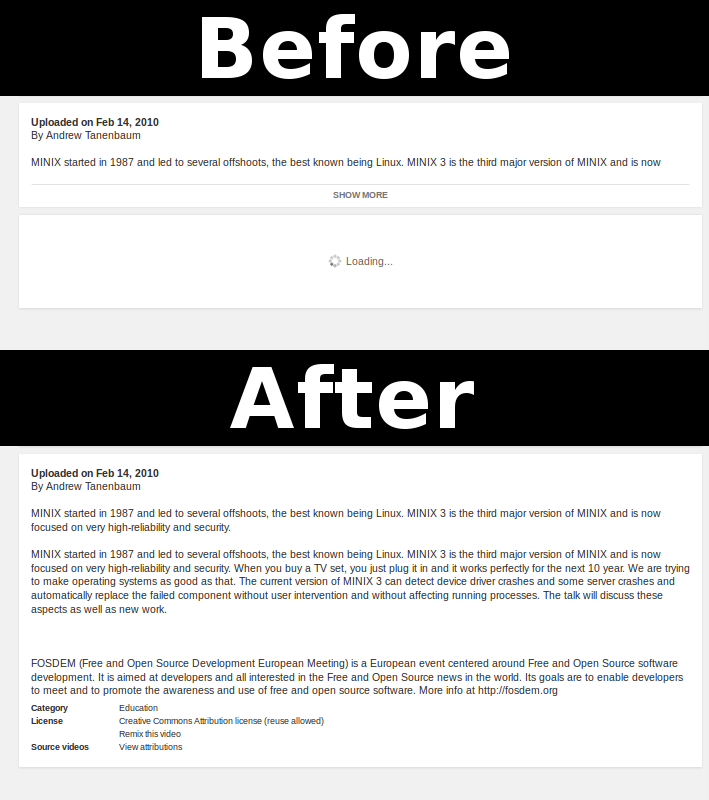
YouTube
YouTube hides the video description by default, and the button that show it don't work without Javascript.

Descriptions will be shown by default with the following CSS style:
@-moz-document domain("youtube.com") {
.yt-uix-expander-collapsed #watch-description-text {
max-height:10000px;
overflow:hidden
}
button#watch-more-related-button {display: none;}
.yt-uix-expander .yt-uix-expander-collapsed-body, .yt-uix-expander-collapsed .yt-uix-expander-body {display: inline;}
button.yt-uix-button.yt-uix-button-size-default.yt-uix-button-expander.yt-uix-expander-head.yt-uix-expander-collapsed-body.yt-uix-gen204 {display: none;}
button.yt-uix-button.yt-uix-button-size-default.yt-uix-button-expander.yt-uix-expander-head.yt-uix-expander-body {display: none;}
div#watch7-content div#watch-discussion {display: none;}
}
Minetest forums
Minetest forums have a spoiler object that won't work without JavaScript, pretty much the same issue with YouTube's video descriptions.
Spoilers will be shown by default with the following CSS rule:
@-moz-document domain("forum.minetest.net") {
.spoiler_content {display: inline !important;}
}
| Attachment | Size |
|---|
| Attachment | Size |
|---|---|
| ebay.png | 272.02 KB |
| youtube.png | 69.86 KB |

