Enviado por valessio o Ven, 05/03/2019 - 21:10
Navegación
Doazóns recentes
Detlef Oyntzen
doou € 15.00
David Barnum
doou $ 5.00
Thaha Jemni
doou € 20.00
Joel Bowman
doou $ 2.00
libretto
doou € 50.00
Copyright © 2004–2026 The Trisquel Project | Otherwise noted, the contents of this page are licensed under the GNU Free Documentation License with no invariant sections.




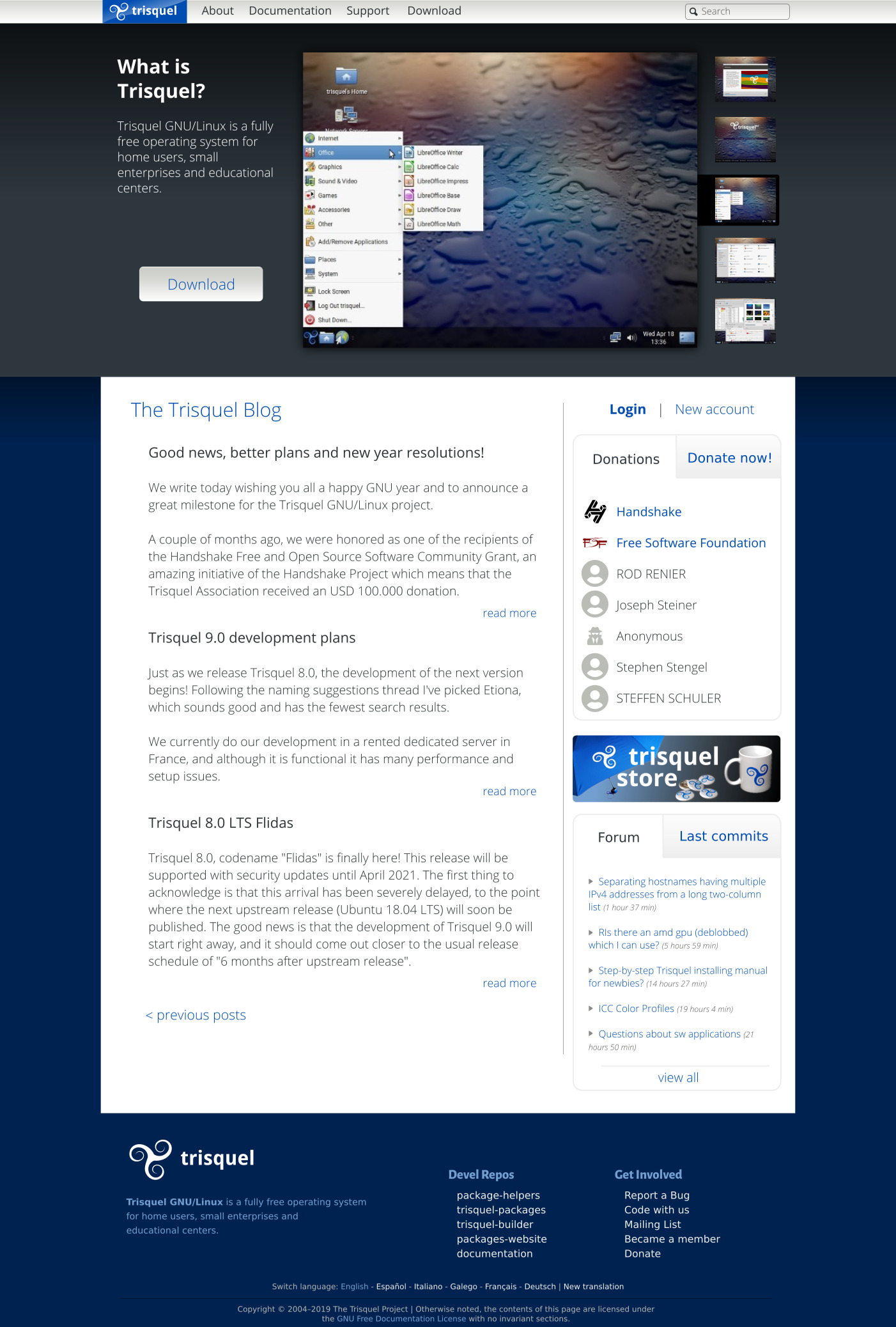
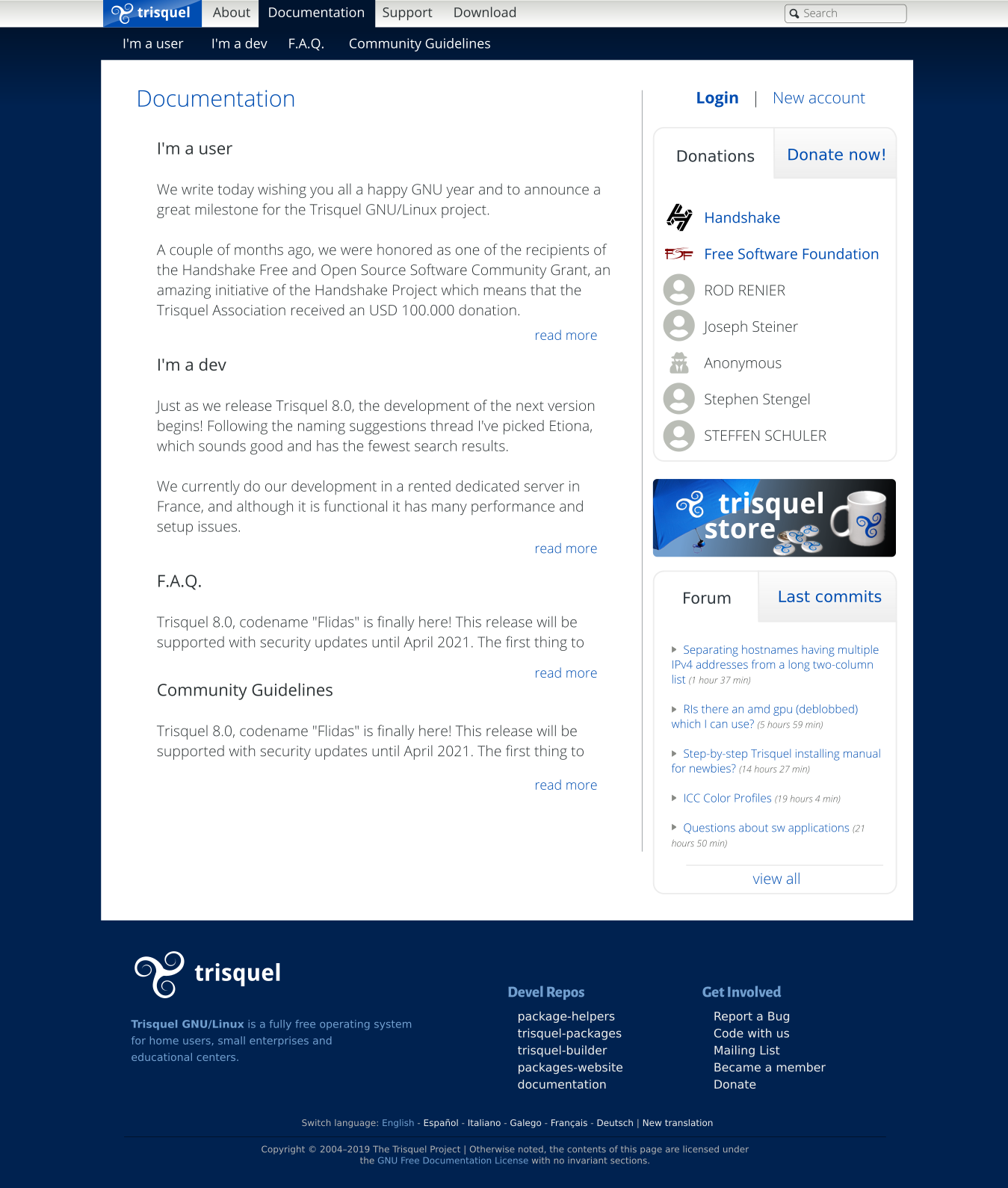
click:
Front page - mockup, mockup-front.jpg
Documentation page - mockup, mockup-doc.png
Thanks Valessio. I'll reiterate here the suggestions I've made on #trisquel-dev and add some new ones.
- Make everything work without JavaScript.
- Make the Wiki easier to navigate for users with a sidebar and anchor links. See Lilypond's documentation[1] as a possible model.
- Manage the Wiki with git, so that contributors can work offline and merge their changes when ready.
- Potentially organize support forums by topic (see Hyperbola[2] as an example) and structure the documentation around the same topics. The web interface could guide people to the documentation if their question is already addressed, or guide them to the appropriate forum if it is not. Because the forum structure will mirror the documentation structure, it will be easy to add the content of the answer to the appropriate location in the documentation so that the question does not need to be answered again.
- Maintain synchronization between forums and mailing lists.
- Use markdown instead of html in the forums so that it translates better to the mailing list.
- Fix the issue whereby attachments do not get appropriately mirrored between the forum and mailing list.
[1] http://lilypond.org/doc/v2.18/Documentation/learning/bar-lines-and-bar-checks#bar-checks
[2] https://forums.hyperbola.info/
Hello, valessio.
I am interested in this discussion though I am not going to be into too deep.
As the title and chaosmonk's post show, it seems to be a proposal for a new design of the website.
But what does the design team mean? Are we supposed to submit one concrete comprehensive plan to the project team?
If let me proceed with this discussion with it, I would like to suggest that making it extremely feminine.
Briefly, we can say the majority of design everywhere were ruled by manly things in my opinion. We can only see pure feminine design in a cosmetic counter or a female cloths shop or somewhere.
It is difficult to find a pink fridge or a pink compressor, a pink laptop, a pink computer virus etc. Even Apple products seem to be unisex.
I am a bit reluctant to say this kind of ideology, though. This is just a proposal.
I am going to post a rough sketch but unfortunately I don't know how to sign the licenses to my works yet so I am not sure.
Or rather, honestly I am interested in asking you guys your opinions, since especially you seem to be an experienced artist, about e.g. copyleft matters for especially young people who desire to live as artists and actual situations about it etc, sorry. Of course I would respect your suggestion, though. Just a thought.
How about making an independent Arm or RISK-V website like Arch Linux Arm by pink color as a key tone?
I'm curious to see your contribution. You can make and put in the SVG header or file the type of license. You can also mention it during your posting. I believe that this will be respected.
> I am going to post a rough sketch but unfortunately I don't know how to sign the licenses to my works yet so I am not sure.
I make my collaborations available on a GPL-compliant license or a CreativeCommons (attribution). You should choose the license that best gives freedom to your proposal within the project, in this case, I suggest making it available as GPLv3.
[1] https://www.gnu.org/licenses/license-list.en.html
[2] https://creativecommons.org
About making Wiki navigation and documentation easier, do you think restructuring the way it's being organized works?
I'm drawing[1]/thinking a structure to reformat focused on user experience.
[1] https://app.wisemapping.com/c/maps/880014/public
I'm curious to hear more suggestions/opinions.
> https://app.wisemapping.com/c/maps/880014/public
I'm a little confused by this. Are the nodes on this graph supposed to be clickable?
I do think we should restructure the documentation.[1] I have set aside writing documentation for now in order to focus on development, but I plan to return to it once all the package helpers are fixed.
Do you think for the new website it would be possible to manage the documentation source as a GitLab project? That would make it much easier to work on collaboratively. I'm currently working locally because the current editing interface is such a mess to work with.
[1] https://devel.trisquel.info/artwork/trisquel-d8-theme/issues/8#note_2079
Thanks for remembering this gitlab issue[1], I had forgotten, someone had commented on using website and forum issues, as it is still uncertain if we would use all of gitlab's features.
So the wiki is simpler for non-developers, we need to improve usability and structure. But I agree that some of the documentation needs to be versioned in git and with some integration we can automatically update parts of it on the wiki.
[1] https://devel.trisquel.info/artwork/trisquel-d8-theme/issues/8